Les expressions Wireframe, maquette et prototype sont parfois mal interprétées ou confondues, pourtant elles participent à des phases de conception très différentes. Liées entre elles, elles s’appuient les unes sur les autres dans le processus de conception web.
Il est simpliste de résumer les différences entre ces trois « interfaces » en se limitant au niveau de qualité. Chacun rempli un rôle bien précis dans la vie d’un projet web et ils interagissent entre eux de manière complémentaire sur la façon d’améliorer le produit final.

Wireframe
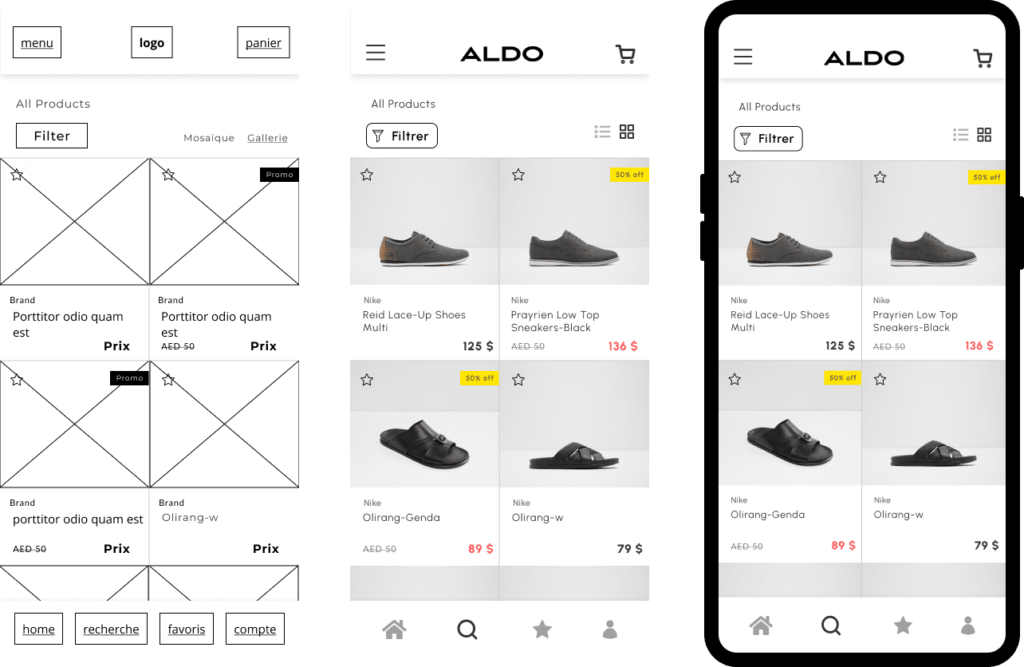
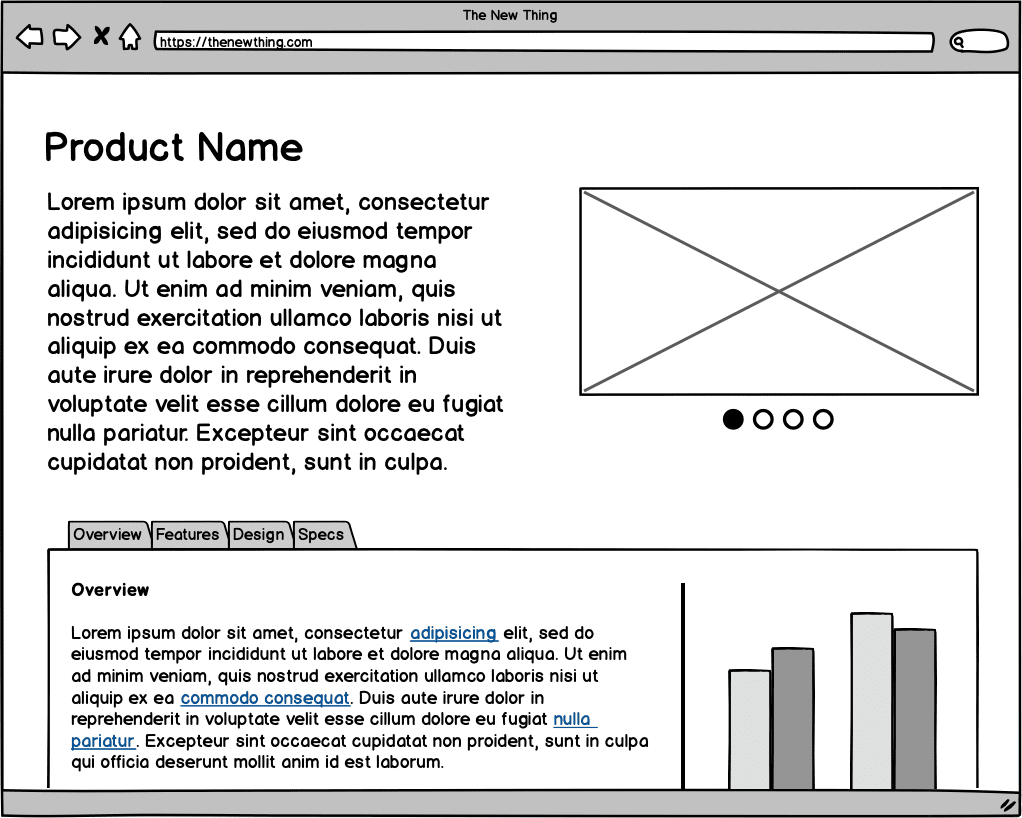
Un wireframe est une représentation visuelle de l’interface utilisateur d’un site web ou d’une application logicielle qui illustre la mise en page, la structure et les fonctionnalités. Il s’agit d’un rendu de faible fidélité qui est utilisé au début du processus de conception pour définir la structure et la disposition globale d’une interface utilisateur, et pour explorer différentes idées.
Le wireframe permet de définir la mise en page, la hiérarchie et les relations entre les différents éléments de l’interface (éléments de navigation, le contenu, etc.). C’est un outil qui aide les concepteurs et les porteurs du projet à comprendre comment l’interface utilisateur fonctionnera, à quoi elle ressemblera, sans se perdre dans les détails graphiques (couleur, police et d’autres éléments visuels). Il est là pour exprimer les idées et doit intégrer toutes les parties importantes.

Souce : Balsamiq
Créés à l’aide d’un stylo et de papier, d’un logiciel de wireframing, les wireframes peuvent être aussi simples qu’un croquis sur une feuille de papier ou aussi complexes qu’un prototype entièrement interactif. Indépendamment de la méthode ou du niveau de détail, l’objectif d’un wireframe est de fournir une représentation claire et concise de l’interface utilisateur, de visualiser et de planifier l’organisation et la structure de l’interface utilisateur avant de passer à la phase de design et de développement. Ils sont particulièrement utiles pour les projets web, car ils permettent de :
- Communiquer efficacement l’idée de base du projet : présentation de l’architecture du site et la façon dont les différentes pages et éléments sont liés entre eux.
- Faire des économies de temps et d’argent : en créant des wireframes avant de passer au design et au développement, vous identifiez et résolvez les problèmes de navigation et de structure avant la phase de création et de développement.
- Faciliter la collaboration : les wireframes peuvent être partagés et commentés facilement par l’ensemble de l’équipe, ce qui permet de s’assurer que tout le monde est sur la même longueur d’onde et que le projet avance de manière cohérente.

Maquette
Représentation haute fidélité d’une interface utilisateur, elle montre à quoi ressemblera le produit fini. C’est une représentation visuelle statique qui comprend des informations détaillées sur la mise en page, le contenu, la typographie, la couleur et d’autres éléments visuels, des éléments fonctionnels tels que des boutons, des formulaires et d’autres éléments interactifs.
Le but d’un mockup est de présenter le concept graphique d’un produit aux porteurs du projet, pour tester et valider les concepts. Créés après la phase de wireframing, lorsque la structure globale et la disposition d’une interface utilisateur ont été définies, ils sont utilisés pour affiner, peaufiner la direction artistique du produit et pour s’assurer qu’il répond aux besoins et aux attentes du public cible lors de phases de tests (test de 5 secondes, etc.).

Les maquettes peuvent être créées à l’aide de diverses méthodes, notamment des outils de maquette spécialisés, des logiciels de conception graphique comme Adobe XD, Figma ou Sketch.
L’objectif d’une maquette est de fournir une représentation réaliste et détaillée d’une conception afin d’être utilisée pour guider le processus de développement et garantir que le produit final répond aux besoins et aux attentes du public cible.
- Améliorer la précision du design : les mockups permettent de créer une version plus détaillée et précise de l’interface utilisateur, ce qui peut être utile pour vérifier que tous les éléments sont correctement disposés et que l’expérience utilisateur sera agréable.
- Faciliter la communication avec l’équipe projet : les mockups peuvent être utilisés pour présenter une version visuelle de l’interface aux membres de l’équipe interne, ce qui peut aider à obtenir des commentaires et des retours précieux.
- Améliorer la qualité du projet : en créant des mockups, vous pouvez identifier et corriger les problèmes de conception avant de passer au développement.

Prototype
Un prototype Web est une représentation fonctionnelle d’un site Web ou d’une application Web et permet aux utilisateurs d’interagir avec l’interface et de l’explorer. Il est très proche du produit final et comprend de nombreux les éléments fonctionnels (les boutons, les formulaires et autres éléments interactifs). Un prototype est donc une maquette intégrant des éléments d’interactivité et non du code réel. En conséquence, le prototype ne sera pas entièrement fonctionnel, mais suffisamment interactif pour valider les idées de base
Les prototypes sont des outils à forte valeur ajoutée pour les tests utilisateurs. En permettant de voir comment un utilisateur réel interagit avec le produit ou la fonctionnalité, ils fournissent de précieuses informations à l’ensemble de l’équipe produit. Une fois les différents tests effectués et les commentaires pertinents pris en compte, le prototype est alors transmis à l’équipe de développement pour la phase finale du projet.

Quelques outils pour vous aidez :
Wireframe
Maquettes
Prototype


