Porteur de projet, vous êtes peut-être confronté à ce dilemme lors de la phase de lancement d’une application mobile. Quelle technologie utiliser, comment déployer ma solution sur toutes les plateformes…application native (AN), hybride (AH) ou progressive web app (PWA) ?
Les Progressive Web App (PWA) ce sont des sites web qui tirent parti des capacités techniques actuelles et des meilleures pratiques pour offrir une expérience d’usage proche d’une application mais sans perdre les avantages offerts par le web (suppression des barres de navigation, l’installation d’une icône sur le bureau de votre mobile, et surtout un fonctionnement hors ligne, car les données seront installées sur votre terminal).
Pour résumer, ce sont des sites Web avec des effets spéciaux.

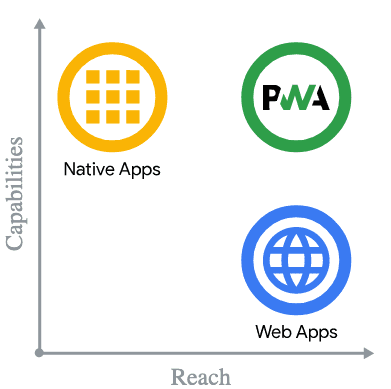
Source : Google
Très populaires lors de la dernière décennie, les chiffres montrent une certaine lassitude des consommateurs à l’égard des applications. Tout comme les entreprises qui doivent composer avec les App Store aux frais de commission importants.
C’est Apple qui avec Steve Job avait présenté l’idée d’application web lors du lancement de l’iPhone en 2007. Pourtant cette idée est abandonnée au profit des applications native iOS et du kit de développement SDK que mettra à disposition la marque à la pomme. Un changement de direction rentable pour Apple mais également pour le Play Store de Google. En 2020 c’est un volume de 111 milliards de dollars qui a été dépensé en application.

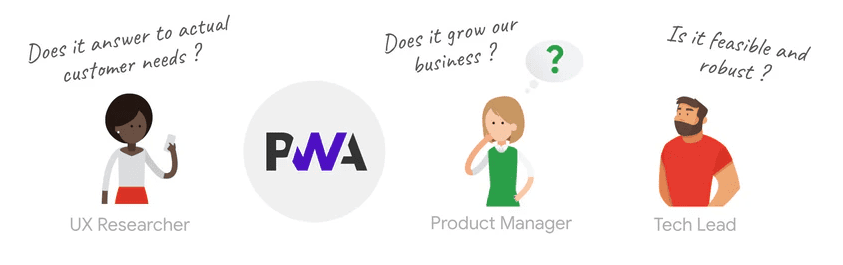
Souce image : Google
C’est Google et son développeur Alex Russel qui conceptualise en 2015 le nom de « progressive web app ». L’arrivée du service worker (S.W.) est au cœur de la PWA. C’est comme une sorte de petit proxy. Même si votre application n’est pas lancée, le service worker travaille déjà et va pouvoir débuter des tâches que le développeur a mis en place. Dans le cas d’un blog, le S.W. va pouvoir récupérer les dernières actualités en tâche de fond pour qu’au lancement de la PWA celle-ci les ait déjà en cache.
C’est le début d’une politique de promotion de cette approche innovante que vont pousser les grands acteurs Google et Microsoft ou Twitter.
L’utilisation croissante des terminaux mobiles, l’amélioration des fonctionnalités depuis 10 ans, le web offre un canal plus direct pour engager les utilisateurs en BtoC et en BtoB. Alors voici quelques questions à se poser avant de choisir entre application native et Progressive Web App.
Les PWA sont réservées aux terminaux mobiles
Non. Application desktop ou mobile, le besoin d’une interface et de fonctionnalités avancées. Cela devient particulièrement intéressant avec les applications métiers. Depuis la version 73 de Chrome, les applications web progressives de bureau sont prises en charge sur Windows, MacOS, Linux et ChromeOS.
Les grandes différences
Au niveau de l’installation, les Applications Natives sont uniquement disponibles sur un store, vous êtes tributaire du canal de distribution. La PWA, elle vous invitera à installer une icône, un raccourci sur votre écran d’accueil. Les applications natives font appel à des services tiers, tandis que la PWA aura besoin de coder la mise en cache de ses services sur le device.
Les fonctionnalités
Tout va dépendre des systèmes d’exploitation. Comme nous l’avons vu en introduction, cette technologie a été poussée par Google, et Apple traîne sur l’ouverture de son OS. Pour simplifier, une PWA c’est comme un site internet qui va permettre d’avoir accès aux fonctionnalités de votre portable. Il faut que l’OS autorise l’accès aux fonctions du téléphone (appareil photo, caméra, gyroscope).

Les limitations
Le push de notification est accessible sur Android mais pas sous iOS. Si la mise en cache est possible sur les app sur desktop, sur mobile iOS bloque également cette fonctionnalité (service worker). Pire, les dernières versions du navigateur Safari tentent de supprimer les informations mises en cache tous les 15 jours. La fonctionnalité perd donc beaucoup en intérêt. C’est sans doute le plus gros frein pour le plein développement de cette technologie.
Les coûts
Pas de coût d’accès aux stores pour les PWA. Si vous intégrez un service de paiement, là aussi pas de commission à verser à Apple. Au-delà de ces aspects, les coûts sont globalement identiques : serveurs, accès aux API tierces, tout dépendra du projet. Le coût de développement est peut-être le point le plus important. C’est ce critère qui est un indicateur de choix chez Opsone. Un développement hybride avec react native va faire baisser le coût et le temps de dev par rapport à une Application Native mais vous n’échapperez pas aux phases de test sur les deux OS (Android et iOS), ni aux soumissions sur les deux stores (Play Store et App Store). La durée de développement est également plus longue qu’une application web.
Rapidité des mises à jour
Pour la mise à jour vous devez soumettre votre app aux stores, avec un délai indéterminé alors qu’avec votre PWA, vous déposez votre code sur le serveur et sa mise à jour est immédiate.

Est-ce qu’à terme les PWA vont remplacer les applications natives ?
Difficile de répondre tant la politique d’Apple influence les technologies. Regardez la technologie de charge à induction qui est présente depuis très longtemps chez de nombreuses marques mais finalement elle reste peu utilisée. Il aura suffi que cette solution soit mise en place par Apple pour qu’enfin elle décolle. Si votre app ne nécessite pas d’accès à de nombreuses fonctionnalités du téléphone, alors clairement la PWA est le bon choix. Il y a toutefois quelques limitations comme la fonction de scan qui pourrait être un vrai frein. Toutefois l’apparition de librairie proposant de nouvelles fonctionnalités, augmente jour après jour le potentiel des PWA.

Source : Google
L’avenir ?
Vous connaissez mieux maintenant les avantages d’une progressive web app, un excellent canal pour développer votre activité et activer vos utilisateurs. C’est toutefois Apple qui reste l’acteur maître du développement de cette technologie. Google invente, propose, innove, mais il n’est que le challenger (pensez à la recharge par induction…). Notez que l’application Zoom propose depuis début juillet 2021 une version PWA dédiée au chromebook.
C’est votre contenu qui va définir l’orientation technique à prendre. Et notre équipe sera ravie de vous accompagner dans la définition de votre projet digital.
Consultez nos dernières réalisations utilisant la technologie PWA