L’offre des outils de conception UX et UI est en perpétuel mouvement. Que ce soit Invision, Frontify, Photoshop, Sketch, ils sont en 2016 des acteurs établis. C’est l’occasion de repenser les flux de production ainsi que la manière de collaborer avec nos clients.
Difficile d’opérer des changements radicaux, il faut simplement utiliser le bon outil avec un objectif d’optimisation réaliste. Et c’est bien au-delà du simple usage interne de ces outils que notre réflexion porte, mais bien sur l’esprit collaboratif qui anime Opsone. Un consensus sur les méthodes est très important pour optimiser les échanges avec nos partenaires et clients.
Nous ne prônons pas le changement des flux de production pour utiliser de nouveaux outils par simple envie de suivre les tendances et lubies ambiantes. Il est beaucoup plus utile de définir les méthodes de travail efficaces, qui vont varier d’un projet à autre, et appliquer une méthode optimisée.
Définir les méthodes UX appropriées, ainsi que les outils pour leurs restitutions dans le projet.
Où et comment améliorer, c’est la problématique.
Nous sommes d’accord, je ne vais plus utiliser un coursier pour transmettre mes maquettes à mon client. Nous produisons donc tous des produits numériques tout au long de la chaîne de production. Notre chef de projet va réaliser de terribles flux avec Xmind. Le designer UX va concevoir les wireframes avec Balsamiq ou Omnigrafflle, les prototypes avec Axure ou Invision. L’interface graphique sera réalisée avec Photoshop, Illustrator ou Sketch. Le développeur web va récupérer les éléments et construire pixel après pixel les pages html, les éléments CSS et JS. Voici beaucoup d’éléments indépendants et pas toujours miscibles.
Arrondir les angular !
Nous avons de plus en plus besoin de proposer des prototypes interactifs et de travailler de manière agile ! Les temps alloués aux projets sont plus courts, les cycles d’échanges également. Les ponts entre les phases de production, la collaboration, entre les équipes sont plus que jamais importants.
Aujourd’hui Sketch m’esbaruscle* (éblouir). Ce n’est pas juste le côté “mode” de ce logiciel mais bien sa facilité de prise en main et les ponts vers l’intégration qui fait de lui le véritable outil pour l’UI. Prenez une maquette réalisée avec Sketch, importez celle-ci dans Zeplin ou InVision, trouvez un ami développeur ou responsable de l’UX, c’est une nouvelle histoire d’amour qui va débuter entre vous !
Oui mais alors, Photoshop que j’utilise depuis 26 ans, je le jette ? Peut-être bien… que non.
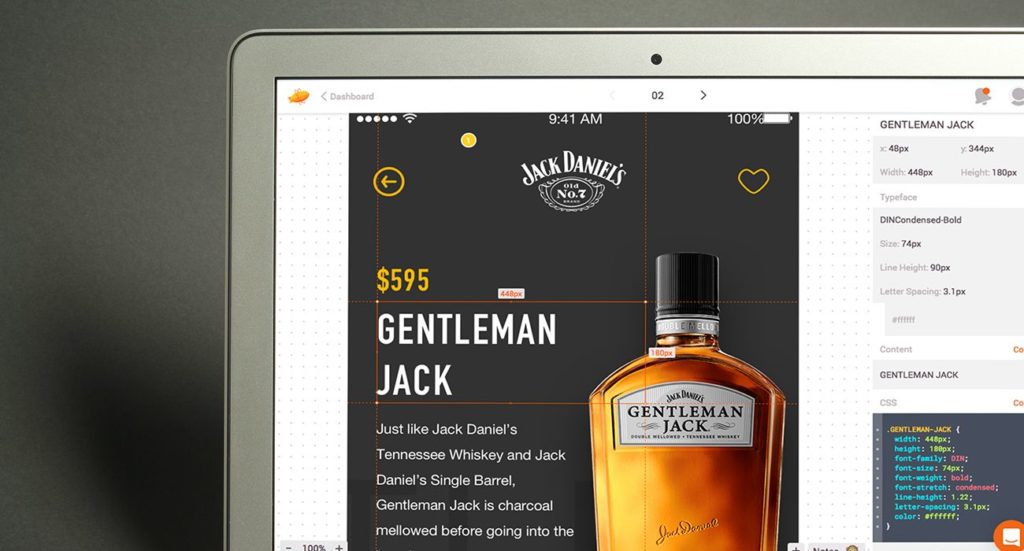
La maturité des outils mentionnés n’est pas la même pour tous. La nouvelle génération d’outils de conception est pour la plupart dédiée à des tâches très précises. L’ajout de plugin permet d’étendre ses fonctionnalités de manière très intéressante. Sketch travaille parfaitement avec InVision pour la restitution de prototype. Tout comme Zeplin va permettre à l’équipe d’intégration de récupérer le code CSS très rapidement à partir de vos maquettes. C’est ici le point pivot entre la méthode ancienne où nous utilisions Balsamiq puis Photoshop et Axure. Le rendu est parfait, les outils matures dans leurs domaines, mais les passerelles n’existent pas. Votre flux de production est surchargé et, de manière inévitable, plus compliqué.
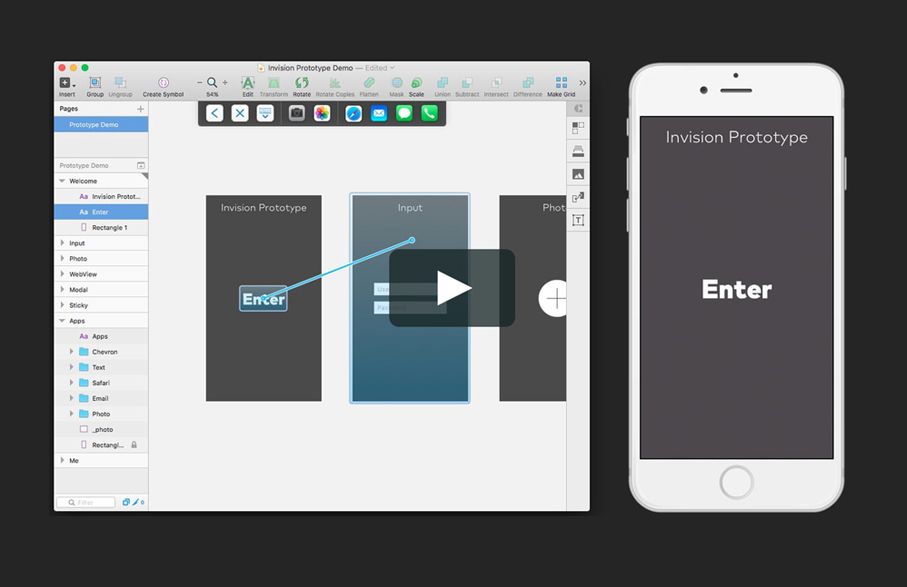
Sketch Integration from InVision on Vimeo.
Quels sont les éléments à prendre en compte ?
Le coût : la suite Adobe peut être utilisée en mode « locatif » au mois pour 30 €, Sketch vend son application 99 €.
La productivité et l’efficacité : notre projet débute avec une nouvelle trilogie d’outils. Quel va être le temps d’adaptation, de formation ? À quelle vitesse allez-vous travailler avec ces outils totalement inconnus ? Quel temps sera gagné avec ces outils collaboratifs ?
Si nous prenons l’exemple de pont entre la conception graphique et l’intégration, la production d’éléments de documentation va être réduite, l’échange plus rapide, ce qui peut entraîner une production améliorée et par la même occasion une baisse de la criminalité au sein de votre entreprise !
La protection des données : Vous utilisez un outil en ligne pour la réalisation des wireframes d’un site hypersensible. Est-ce la bonne méthode ?
Pérennité et compatibilité des fichiers : Adobe Photoshop, c’est 26 ans d’expérience. Est-ce que Sketch sera encore présent dans 5 ans ? Si votre client souhaite récupérer les fichiers sources pour réaliser une modification mineure, est ce que ce sera possible ?
Notre conclusion
Bref, les perspectives pour améliorer de manière conséquente l’efficacité et l’efficience des flux sont nombreuses. Il revient donc à Opsone de vous proposer un processus de travail qui va permettre de rationaliser les échanges. Ajuster l’équipe, les outils au client et au projet. S’il y a de nouveaux outils qui permettent d’alléger le flux, c’est bien la méthode définie en amont qui fera la différence. Le digital par des humains, quoi !
Voici une sélection d’outils de conception :
Wireframe :
Prototype :
Design graphique :
Organigramme / Arborescence / Flux :
Outils collaboratifs :
– by Arnaud Saunier, Directeur Artistique à OPSONE