Vous avez forcément entendu parler de ces concepts graphiques : Flat Design & Material Design. Mais fondamentalement quelles sont les différences entre ces deux lignes directrices ?
Flat Design, une rupture totale avec le skeuomorphisme
Bien pratique qu’était ce concept graphique qui tentait de reproduire des éléments de la vie réelle dans les interfaces. Dans le cas du design tactile, là où l’expérience utilisateur était encore faible, ce concept proposait de vrais indices à l’utilisateur.
Windows 8 et iOs 7 sont arrivés et hop, adieux dégradés, textures, ombres. Il supprime tous les choix stylistiques qui lui donnent l’illusion de la tridimensionnalité. Le Flat Design se concentre sur les couleurs, la typographie et les icônes.

Il apporte de nombreux avantages avec un design plus flexible, la vitesse de chargement est améliorée et il est plus adapté au webdesign responsive. Il est surtout un des premiers (le premier ?) style graphique cohérent, pour une utilisation sur les médias numériques.
C’est un concept vraiment orienté vers l’efficacité d’usage, plus simple pour l’utilisateur tout comme pour le concepteur d’interface.
Des inconvénients ? Le design peut sembler parfois monotone, simpliste. Le manque de repères pour les utilisateurs est le point noir de ce concept. Lors du passage au flat design sur iOs 7, les anciens utilisateurs n’avaient pas rencontré de difficultés pour appréhender la nouvelle interface, mais la prise en main fut plus difficile pour les nouveaux. L’utilisateur peut parfois douter, car il est parfois difficile de savoir si un élément est un bouton ou un élément sélectionnable par exemple.

Material Design, un concept graphique conçu par Google
Il est aujourd’hui étendu à l’ensemble de l’éco-système Google.
Le Material Design est déterminé par le Flat Design, conception parfois trop simpliste dans son utilisation dans le webdesign. Il est essentiellement utilisé pour les éléments d’interaction avec l’utilisateur. Le Flat Design était peut-être allé trop loin dans sa radicalité à supprimer tous les éléments avec un traitement réaliste, même les plus utiles.
À première vue ce n’est pas évident de visualiser les différences avec le flat : un nuancier couleur, des formes géométriques, une géographie très codifiée et un système d’animation.
Ce qui est intéressant avec le Material Design c’est la réappropriation d’éléments skeuophorme permettant de mettre en perspective les éléments, de donner de la profondeur et de mettre en avant les plus importants.
La notion principale et qui va articuler tout les éléments de ce concept est la métaphore. Pour l’expliquer Google prend l’exemple du papier et de l’encre.
Profondeur, surface, bordure, ombres… reliés entre eux de manière logique. Les éléments se chevauchent. C’est la signature caractéristique du Material Design, avec en particulier l’utilisation de l’axe Z, la profondeur ! C’est un concept lui aussi extrêmement bien adapté au webdesign responsive, une adaptabilité étonnante.

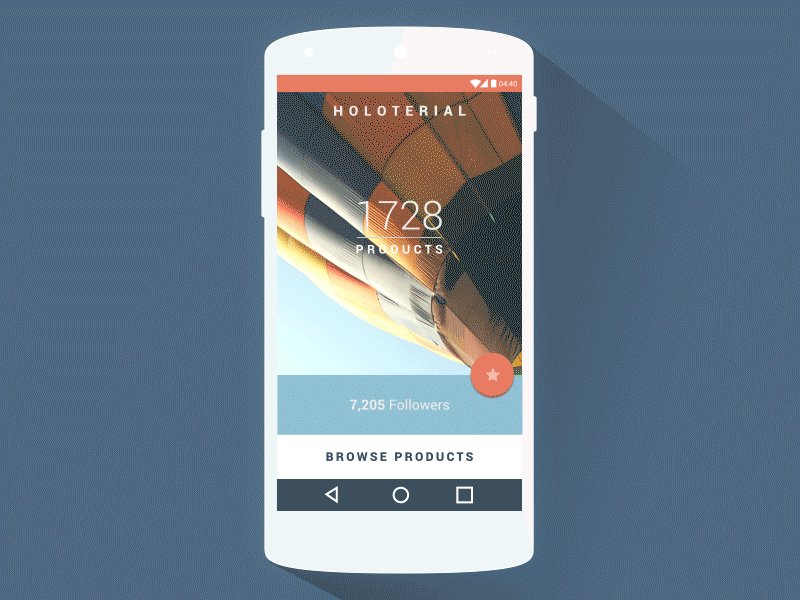
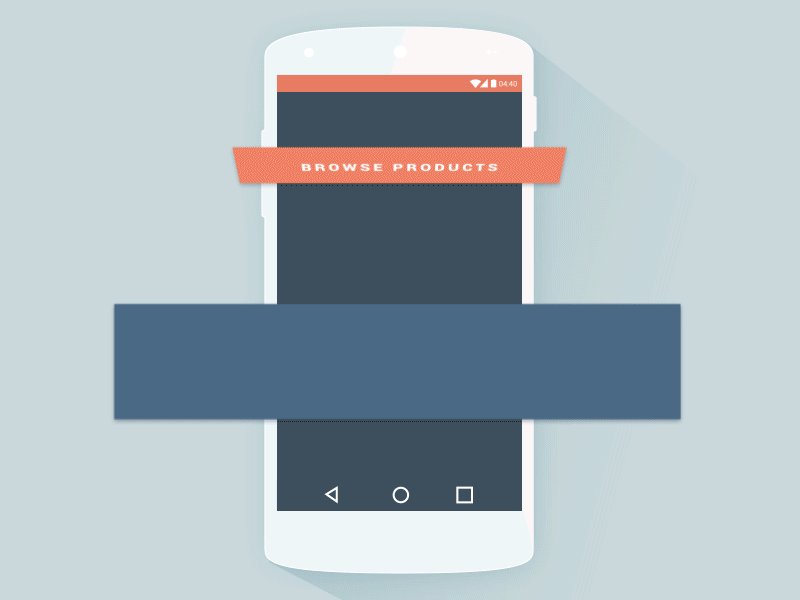
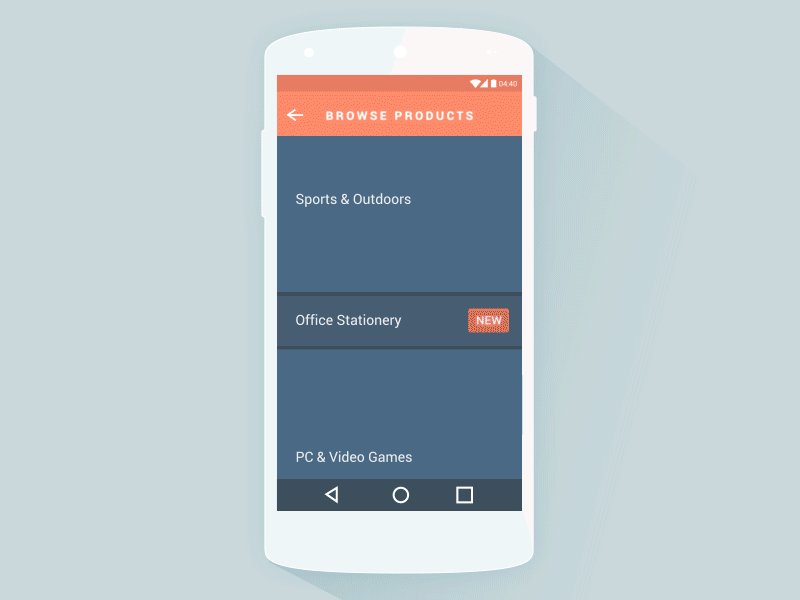
Material Design Animation by Balraj Chana
L’avantage du Material Design, c’est l’inclusion d’une nouvelle dimension à l’interface, l’utilisateur appréhende de manière plus aisée la hiérarchie des éléments. Il est plus facile à comprendre.
Le concept est normé de manière très précise et les animations permettent de mettre en avant certaines fonctions.
Les inconvénients… Eh bien les cinématiques sont gourmandes en batterie, la charte graphique est très contraignante et offre peu de liberté aux concepteurs. Enfin ce mode est propre à Google. Ces lignes directrices sont-elles adaptables aux autres OS ? Sur ce point je ne tranche pas et vous laisse à votre propre appréciation.
Conclusion
Ces deux concepts ont beaucoup en commun avec une même volonté d’aller vers un design simple et épuré afin d’augmenter la convivialité et rendre l’utilisation de l’interface plus facile.
À première vue le Material Design semble plus compliqué, ses animations pas forcément utiles. Mais à l’usage, vous réalisez que ces éléments améliorent la convivialité et offrent des options UX remarquables.
Encore une fois c’est vraiment la fonction de l’interface qui va orienter le design. Si votre application est destinée à un panel d’utilisateurs très large avec une gamme de terminaux tout aussi large, l’inclinaison naturelle irait selon moi vers le flat design.
Si vous avez besoin d’un site avec une identité plus forte, avec un besoin de proposer une expérience plus immersive, l’utilisation d’animations, de profondeur qu’offre le Material Design est sans aucun doute ici le bon choix.
Mais après tout, il n’est pas dit qu’il était interdit de mixer les deux…
Sources :
https://material.google.com/
http://www.awwwards.com/websites/flat-design/
– by Arnaud SAUNIER, directeur artistique chez OPSONE

